Interactive Design - Project 3: Creating a Single-Page Website for Your Favourite Artist
28.8.2023 - 27.11.2023 / Week 08 - Week 14
Tan Zhao Yi / 0363285
Interactive Design / Bachelor of Design (Honours) in Creative Media
Project 3: Creating a Single-Page Website for Your Favourite Artist
1. Ideation
Tan Zhao Yi / 0363285
Interactive Design / Bachelor of Design (Honours) in Creative Media
Project 3: Creating a Single-Page Website for Your Favourite Artist
LIST
1. Ideation
2. Research
Reflections
Project 3: Creating a Single-Page Website for Your Favourite Artist
In this task, we have to craft a compelling single-page website devoted to your most admired artist.This project will help to develop our web design and development skills while allowing us to showcase our passion for the artist of our choice.
Project Requirements:
The font I have chosen is Red Hat Display, while its Sans Serif
characteristic reflects to the artist style, surprisingly its name
matches with him too. Font was downloaded from
Google Fonts.
For the home page cover, I used position: absolute to position the title and tagline but they are overlaying in the minimised website.
INSTRUCTION
Project 3: Creating a Single-Page Website for Your Favourite Artist
In this task, we have to craft a compelling single-page website devoted to your most admired artist.This project will help to develop our web design and development skills while allowing us to showcase our passion for the artist of our choice.
Project Requirements:
- Artist Selection: Choose your favorite artist as the subject of your website. It can be a musician, painter, actor, or any other creative individual or group. Ensure you have a genuine interest in the artist, as this will help you create a more engaging website.
- Content
- Header with the artist's name and a brief tagline.
- Introduction: Provide an overview of the artist's background and why you admire them.
- Gallery: Showcase images, videos, or other multimedia related to the artist's work.
- Biography: Include a brief biography or description of the artist's life and career.
- Contact Information: If applicable, include contact details or links to the artist's social media profiles.
- Design Elements:
- Choose a colour scheme and fonts that reflect the artist's style or your personal taste.
- Ensure a visually appealing layout with a balanced use of text and multimedia.
- Create a responsive design that adapts to different screen sizes (mobile-friendly).
- Navigation: Implement smooth scrolling navigation or a simple menu that allows users to jump to different sections of the page.
- Interactivity: Consider adding interactive elements such as image sliders, hover effects, or lightboxes for multimedia content.
1. Ideation
My favourite artist is Jackson Yee, a Chinese actor, singer and
dancer.

|
| Fig 1.1. Artist chosen - Jackson Yee |
I chose a grey as the website's main colour scheme, probably adding
some red accents because it is his favourite colour. A
worth-mentioning point is: Jackson has his own website that he
created himself for fans to share anything with him. My idea is to
mimic his style to increase the representative of my website.
Jackson's Website:
www.xiqianyangyi.com (might have updated recently)

|
| Fig 1.2. Jackson's Website Home Page |
I first find some examples on Pinterest. Mr. Shamsul also provided
some good examples for reference.
3. Sketch
Then I sketch out the draft of my idea. There's a navigation bar on
the top, then a 100% width image as the cover, following with the
background content. This sketch is a non-revised version, in the end
I will change the sequence of the description and latest movies
releases part.
4. Digitalisation
A. Header
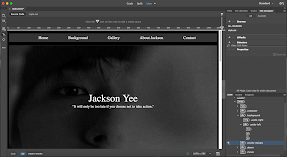
In the beginning I created a box for the navigation bar, however it
seems not visual appealing with the layout. Therefore I fit it in
the cover page.
Fig 4.1.1. Navigation Bar Attempts
For the home page cover, I used position: absolute to position the title and tagline but they are overlaying in the minimised website.
To address this issue, I edit the image in Adobe Illustrator.
HTML View
CSS View
B. Background
I wrote out my article after doing some research:
Jackson Yi Yang Qian Xi (易烊千玺), commonly known as Jackson
Yee, is a Chinese actor, singer, and dancer. He was born on
November 28, 2000, in Huaihua, Hunan, China. Jackson Yee gained
widespread recognition and popularity as a member of the Chinese
boy band TFBOYS, which he joined in 2013. I greatly admire Jackson
Yee not only for his remarkable talent but also for his
exceptional attitude and unwavering dedication throughout his
career. What sets him apart is not just his success, but the
sincere and romantic ways in which he expresses his appreciation
for his fans. Jackson Yee goes beyond mere words, employing
heartfelt and creative gestures to convey his love, making each
interaction truly heart-touching. His genuine approach and the
passion he puts into his craft inspire me, showcasing that success
is not just about talent, but also about hard work, humility, and
a genuine connection with those who support you.
HTML View
CSS View
C. Achievements
This part is to introduce the artist's achievement in his actor
genre. I've encountered the same issue as the home page image.
D. About
For this part, I wish to write an article to describe his
career:
From 2005 to 2012, Jackson Yee embarked on his entertainment
journey, initially as a child star in various variety programs. In
2009, he joined the former Chinese idol group Fashion Youngsters,
departing in 2011. Jackson made his acting debut in 2010 with the
television series "Iron Pear" and later participated in the reality
talent show "Up Young" in 2012, catching the attention of TF
Entertainment. Before joining TFBOYS, he released his first solo
single, "Dream Skyscraper." The years 2013-2016 marked Jackson's
official debut with TFBoys and solo ventures, including voicing the
main character in the Chinese dub of "The Little Prince." His career
gained mainstream popularity from 2017 to 2021, with notable
achievements such as starring in historical dramas, establishing his
independent studio, and releasing English language singles. In 2019,
he earned the Best New Performer Award at the Hong Kong Film Awards
for his role in the youth romance film "Better Days." Subsequently,
Yee continued to diversify his career with roles in dramas and
films, including "Forward Forever" and "The Battle at Lake
Changjin." His involvement in promoting the Beijing Winter Olympic
Torch Relay reflects his continued influence and engagement in
various projects.
HTML View
CSS View
E. Gallery
As I mentioned that this web page is mainly focusing on the
artist's actor career. The gallery will be showcasing his projects.
I learned how to create a scrollable gallery from
30 seconds of code.
HTML View
CSS View
F. Footer
In the footer, I create a text box for users to enter their email
to subscribe to my website. Below of it I am placing
some contact icon to link to the artist's social media
profiles. I was thinking to put on Lightbox to the icon but it
doesn't work because I couldn't figure out the icon stuff and I
was using images instead.
HTML View
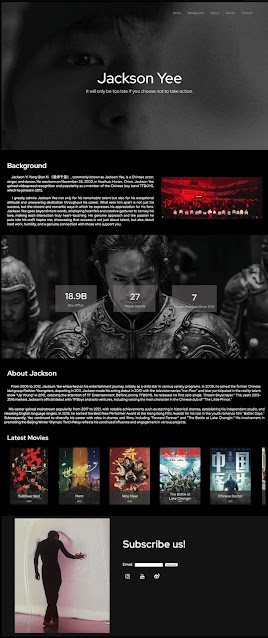
Final Project 3: Creating a Single-Page Website for Your
Favourite Artist
Website Link: https://tanzhaoyi-finalproject.netlify.app/
- Mobile View
REFLECTION
Experience
Making a basic website for my favorite artist was a cool learning adventure. I got to do the actual work of creating and designing a website. It was sometimes hard, but I learned a lot about how websites come together.
Observation
I noticed how the colors I picked for the website, like black, gray, and a bit of red, made a big difference. These colors not only matched what my artist likes but also made the website look good. Looking at my artist's own fan website gave me great ideas too. Copying some parts of their site made my website feel familiar and friendly.
Findings
One big thing I found out was that copying and making things personal in web design is powerful. By using some ideas from my artist's fan website, I made a connection with the audience. Also, I saw how important it is to choose colors that match the artist's style. This project helped me understand how to make a website that not only shows stuff but also feels right for the person it's about.
In the end, doing this project not only taught me techie stuff but also showed me how important it is to make a website that feels like it belongs to the person it's about. It was a hands-on experience that made me see the fun and thoughtfulness in creating a digital space that really fits its subject.
























Comments
Post a Comment