Advanced Interactive Design - Task 1: Thematic Interactive Website Proposal
Tan Zhao Yi / 0363285
Advanced Interactive Design / Bachelor of Design (Honours) in Creative Media
Task 1: Thematic Interactive Website Proposal
- Squash and Stretch
- Anticipation
- Staging
- Straight-ahead Action and Pose to Pose
- Follow Through and Overlapping Action
- Slow in and Slow out
- Arc
- Secondary Action
- Timing
- Exaggeration
- Solid Drawing
- Appeal
- Timing
- Easing
- Continuity
- Hierarchy
- Screen Transition
- Clarity: simple and clear movements
A thematic interactive website is a website that focuses on a specific theme or concept with the aim of incorporating interactive elements to interact with users. Most such websites utilise multimedia such as videos, animations, interactive graphics displayed on the page, or other clickable elements which have interactive components that provoke the user. This dynamic experience is meant to keep the user interested in addition to the thematic concept. Themes in such websites vary from educational, cultural, promotional campaigns to product launch. For example, a thematic interactive site could be a museum. Users can go through a virtual exhibition space through interactive tours, games simulation, or questionnaires. In the event that it is a movie, the site can simulate movie universes offering virtual tours through time and space, or any other subject previously created in the movie. The aim of any such site is to keep the user engaged in the medium through interactive exploration.
The topic chosen can be:
- A specific product of a particular brand launch/special (i.e.: Nike brand new shoe), Beauty product launch (i.e.: Sephora compact powder)
- Movie promotion
- Game release promotion
- Gallery/Museum exhibit launch
- Band/Artist latest release
- or any other topic subject to the module coordinator's approval
1. Concept
2. Wireframes
3. Moodboard
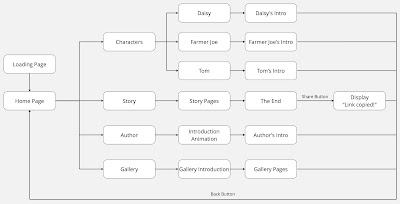
4. Flow Chart

|
| Fig 1.1. We Are All Angel |

|
| Fig 1.2. Hover effect |

|
| Fig 1.3. Food for Fish |

|
| Fig 2.2. Hay Day Existing Character |
- Farm-themed: Integrate farm-related visuals such as barns, tractors, crops, animals, and rustic tools throughout the website.
- Bright and Cheerful Colours: Use a vibrant colour palette featuring greens, yellows, blues, and reds to reflect the lively and inviting atmosphere of Hay Day. These colours should be soft and warm to create a friendly and welcoming environment.
- Cartoonish Illustration: Incorporate whimsical, hand-drawn style illustrations that capture the playful and lighthearted nature of the game. Characters, crops, and buildings should have a rounded, cartoonish appearance to enhance the fun, animated feel.

- Task flows represent steps and decisions for specific tasks (e.g., login, search) without necessarily leaving the current page.
- Site maps outline the structure of the entire website.
 |
| Key of Flow Chart |
 |
| Example of Login and Register Sequence |
- Visualisation Syntax: Uses a simple syntax based on Jesse James Garrett's Visual Vocabulary for clarity.
- Page Types:
- Static Pages: Contain unique, infrequently updated content (e.g., 'about us' page).
- Dynamic Pages: Empty containers filled with content as needed, commonly used by news websites. (e.g., news websites use dynamic pages to display time-sensitive content chunks, which can appear on multiple relevant pages. )
- Labelling for Clarity: Accurate labelling of pages, content chunks, and task flows with a logical numbering system is crucial for clear communication among stakeholders.
- Site mapping tools:
- Adobe Illustrator
- Axure RP Pro
- Microsoft Visio
- OmniGraffle
- Global Navigation: Buttons and links that are ever-present and usually sited in a consistent place.
- Local Navigation: Refers specifically to the section of content that you are in.
Users navigate the Internet or on-demand TV by browsing or searching.
- Breadcrumb trails: Show current location.
- Site maps: Provide an overview of website structure.
- Site guides: Orientate within large website sections.
- Sequential aids: Indicate progress in specific sections (e.g., 'Step 1 of 5').
- Common method for locating information, especially when unsure of specifics.
- Use Boolean logic (and / or / not) for refining searches.
- Build queries to check spelling, suggest alternatives, and rank results by relevance and popularity.
- Narrow search results by location, time, or similarity to a selected result.
- Users typically use both browsing and searching.
- Provide multiple navigation methods.
- Ensure clear labeling and positioning of navigational tools like breadcrumb trails for users who do not enter from the main landing page.











Comments
Post a Comment