Advanced Interactive Design - Final Project: Completed Thematic Interactive Website
26.6.2024 - 1.8.2024 / Week 09 - Week 14
Tan Zhao Yi / 0363285
Advanced Interactive Design / Bachelor of Design (Honours) in Creative Media
Final Project: Completed Thematic Interactive Website
Thus, I decided to change the design of the navigation buttons to
enhance the thematic coherence of the project. Specifically, I
replaced the "Gallery" button with an old photo frame, the
"Characters" button with an envelope, and the "Author" button with a
quill and ink. This transformation aligns with the concept of
creating a tabletop visual navigation page, which adds a nostalgic
and tactile element to the user experience. The old photo frames
evoke a sense of history and memory, the envelope suggests personal
correspondence, and the quill and ink symbolize traditional
authorship.
By making these changes, I aimed to create an immersive and visually engaging interface that invites users to explore the content as if they were interacting with a physical desk filled with personal artifacts.
Following to the invitation card, I intend to create a typing animation for the text. I draw a rectangle that covers each line just right, then create a mask. After that, I create a motion tween for each rectangle and lock the layers.
After that, I proceeded to create ActionScript for the next and
previous buttons. This is to ensure that clicking each button
would correctly navigate the user to the subsequent or previous
image in the gallery.
E. Author
In the home page, I insert the sound of paper for the envolope and photo frame, and the sound of picking up things for the quill and ink.

Tan Zhao Yi / 0363285
Advanced Interactive Design / Bachelor of Design (Honours) in Creative Media
Final Project: Completed Thematic Interactive Website
LIST
Final Project: Completed Thematic Interactive Website
INSTRUCTION
Final Project: Completed Thematic Interactive Website
We will syntesize the knowledge gained in previous tasks for
application for this final project. We are to create integrate
visual asset and refine the prototype into a complete working and
functional product experience.
I am working my project in a collaboration of Adobe Illustration
and Adobe Animate, because I think I draw better in Adobe
Illustration and am used to it. The preloader is from
LottieFiles.
The website has 4 sections, which is:
i) Home Page
ii) Story
iii) Gallery
iv) Author
A. Home Page
The home page is designed to function as an extensive navigation
bar, allowing users to click on various buttons to seamlessly
navigate to their desired sections. My initial vision was to draw
out a book as the central element of the homepage, providing a focal
point for the navigation.
The overarching theme for the entire website is vintage, with an
aesthetic that evokes a sense of antiquity and nostalgia. I
envisioned a color palette dominated by warm, earthy browns,
reminiscent of old parchment and aged leather.
To bring this concept to life, I turned to Pinterest for
inspiration, seeking out references that encapsulated the vintage
look and feel I aimed to achieve. The goal was to create an
immersive experience that transports users to a bygone era, where
each section of the website feels like turning the pages of an old,
treasured book. By carefully selecting and incorporating elements
that reflect this theme, I aimed to create a cohesive and visually
appealing design that enhances the user experience.
I started the illustration in Adobe Illustration. Fig 1.2. shows the artwork of home page I am following the prototype in Task 2 originally.

|
| Fig 1.2. Book Reference from Pinterest |
I started the illustration in Adobe Illustration. Fig 1.2. shows the artwork of home page I am following the prototype in Task 2 originally.
Background image reference: https://www.pexels.com/photo/macro-shot-of-wooden-planks-326333/

|
| Fig 1.3. Home Page (abandoned) |
In the feedback session, Mr. Shamsul suggest that I could change
the buttons from radials to actual object, for example, the gallery
can be represented by some old photos.

|
| Fig 1.4. Old Photos - Pinterest |

|
| Fig 1.5. Visualise Concept - Pinterest |
By making these changes, I aimed to create an immersive and visually engaging interface that invites users to explore the content as if they were interacting with a physical desk filled with personal artifacts.
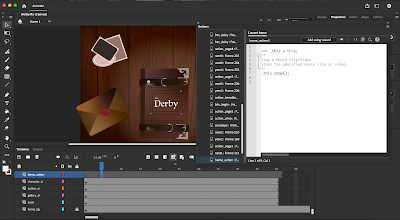
After changing the buttons, I import the .AI file to Adobe
Animate.

|
| Fig 1.6. Final Home Page Illustration |
I have separated the buttons into different layers to make them
easier to differentiate, as each will have a unique Action Script
for navigating to different sections. I added a stop action in
the new layer above the artwork layers to ensure the animation stops
until user click into one of the button.
Also I convert each object to button and added hover
effect. Hoverable buttons provide immediate visual feedback to
users, indicating that the button is interactive and ready to be
clicked. This makes the site feel more responsive and
engaging.
In my first try, I wanted to make the object glows when the cursor
are on the button by filling the object outline with white colour.
However, whenever I import the objects, they all turn red and says
that rich gradient are not supported in Adobe Animate, so I use a
light colour radial to show what are each button
representing.
During the consultation session, Mr. Shamsul suggested making the
buttons glow while hovering and helped me address some technical
issues like document presets and flattening transparency. With his
assistance, I was finally able to create an outlining hover effect
for the buttons by using brush and adjusting opacity.
After meticulously completing each section of the website, I
proceeded to add ActionScript to each of the navigation buttons. In
the script, I carefully inserted the exact frame number corresponding
to the starting point of each section. This precise input ensures that
when a user clicks a button, they are taken directly to the intended
section without any delays or errors.

|
| Fig 1.9. Hover Effect - Attempt #2 |

|
| Fig 1.9. Adding ActionScript to each button |
Additionally, I conducted thorough testing to verify the accuracy
of each ActionScript command, making sure that all buttons
functioned correctly and directed users to the correct
sections.
B. Story
As the main content of this website, I created a transition after
user clicks on the book. The book will open and dives into the
story. Initially I wanted to make a book flipping animation
(reference:
book flipping animation), however the document preset doesn't support 3D effects so I
decided to make a really simple transition.
Transition concept: Cover > Open book > Navigation tips

|
| Fig 2.1. Opened book Illustration |
The navigation tips is going to overlapped with the first story
page. Therefore, I started to draw the story pages first. Due
to time limitation, some of the illustrations are from FreePik.
Breakout scene:
Chapter 1: A farm in sunny day.
Chapter 2: A colourful letter + invitation + characters
working
Chapter 3: A trophy of winning the Derby competition

|
| Fig 2.3. Completed story illustrations |
Then, I imported the assets into Adobe Animate and added simple
subtitles using the Katari font at 20 pt. To create a fading in and
out effect for the subtitles, I converted them into a movie clip and
applied a motion tween, adjusting the alpha settings. I used the
same transition effect between each page.

|
| Fig 2.4. Subtitles fading in and out |
To enhance user interactivity, I converted the envelope in
Chapter 2 into a button. This allows users to click on it and
proceed to the letter content. Additionally, I made it hoverable
so user knows that they can click on it. By doing so,
it gives users a sensation of opening the envelope themselves.

|
| Fig 2.5. Hoverable envolope |
Following to the invitation card, I intend to create a typing animation for the text. I draw a rectangle that covers each line just right, then create a mask. After that, I create a motion tween for each rectangle and lock the layers.
The remaining pages were imported, and transitions were created as
usual. When focusing on the transition from the opened book to the
navigation tips section, I initially planned to make the pages
divide in half. This would have allowed users to click on the left
side to go to the previous page and the right side to proceed to the
next page, creating an intuitive navigation experience. I spent a
considerable amount of time experimenting with various methods and
following different tutorials from YouTube, but unfortunately, I
couldn't get it to work as intended. Given these challenges, I
ultimately decided to implement a simpler solution by adding buttons
for navigation. This adjustment ensures that users can still easily
navigate through the content by clicking on designated
buttons.
In the characters menu page, there will be three buttons of each
characters and a back button to return to the home page. User can
click into any character button and the character will pop up
introducing himself / herself. Every buttons are hoverable.

|
| Fig 3.1. Characters |
In this section, the website will introduce the characters, which
is Farmer Joe, Daisy and Tom.
- Farmer Joe: The farm owner
- Daisy: Works with the flowers and trees in the farm
- Tom: Farm goods truck deliveries
The gallery section will feature four images, all in bright colors
such as green and yellow. This choice ensures visual consistency
across the website, maintaining a cohesive and harmonious look.
In the website, there will also have a progress bar below the
image frame.

|
| Fig 4.1. Images illustration |

|
| Fig 4.2. Frame |

|
| Fig 4.3. Gallery Visual Presentation |

|
| Fig 4.4. Button's ActionScript |
The author section is divided to two parts: a short walking
animation and a cartoon girl representing me introducing
myself.
First I learned for the simple animation from the tutorial
provided by Adobe Animate itself.
Then I start to make my own animation. The background image is from
FreePik.

|
| Fig 5.2. Background Image - Author |
By using the Asset Warp Tool, I am able to drag the body part to
the desired position. After creating motion tween, the girl starts
walking successfully.

|
| Fig 5.3. Walking Animation |
The author introduction is similar to the
character's.

|
| Fig 5.4. Author Introduction |
F. Sound Effect
I encountered an issue with adding background music to the project
that I was unable to resolve on my own. I created a new layer for
the music, but it was affected by the layers containing
ActionScript. As a result, when testing the animation, the
background music would stop whenever it reached a "stop" action in
the script and only resume after the action was complete.
In the Adobe Community, I discovered that most browsers do not
allow sounds to play automatically without user interaction. This
means that my intention to have background music play automatically
when users enter the website will not work.
To address this problem, I sought help from ChatGPT too.
Unfortunately, the solutions provided did not work. For instance,
one suggestion involved adding ActionScript to the music layer, but
this caused the website to take an excessive amount of time to load
and ultimately failed to produce any result.
I also consulted Mr. Shamsul, who recommended creating a movie clip
to insert the music. Despite following his advice, the solution did
not work either; the music did not play at all during browser
previewing. Unfortunately, I had to give up using background
music. I deeply regret this decision, as it makes the website feel
incomplete.
To make up for this shortfall, I decided to use more sound effects
to enhance the user experience.
Sound effect website:
I added a sound of clicking on the wood surface to every
buttons.

|
| Fig 6.2. Buttons Sound Effect |
In the home page, I insert the sound of paper for the envolope and photo frame, and the sound of picking up things for the quill and ink.
I sourced some greeting sound effects from a sound effect website
and incorporated them into the character introduction section to
enhance the overall experience. Additionally, I added a writing
sound effect to accompany the invitation animation, creating a more
immersive and engaging interaction for users. These sound effects
were carefully selected to complement the visual elements and
provide a richer sensory experience, making the content feel more
dynamic and engaging.
Final Completed Thematic Interactive Website
Website Link: https://advfinal-tanzhaoyi.netlify.app/
Fig 7.1. Embedded Website
FEEDBACK
Week 11
All looks good, except for the buttons in home page. They
are not working. Maybe you can change it to, like spectacles
representing "Author", and old photo frames representing
"Gallery". Think about that.
Week 13
The button changes are good. Instead of using radial on the
object, why don't you make it glow while hovering it?
Week 13
Looks great! Keep it up.
REFLECTION
Experience
During the creation of the thematic website, I
encountered numerous challenges that often left me feeling
uncertain and overwhelmed. The process involved a lot of
trial and error, as I navigated through various issues by
experimenting and clicking through different options. One
of the most significant obstacles was the persistent
problem with importing background music. Despite my
extensive efforts to resolve the issue, I was unable to
integrate the music into the site, which was both
disappointing and discouraging. This setback tested my
patience and problem-solving skills, and at times, it felt
like a major roadblock in the project.
However, despite these difficulties, the experience
proved to be immensely rewarding. Tackling the various
problems allowed me to learn and discover new techniques
that I hadn’t encountered before. The process of
addressing these issues, even though it didn’t fully solve
the music problem, expanded my knowledge and skill set. By
the end of the project, I felt a profound sense of
accomplishment and satisfaction. Achieving a completed
website, especially when I initially doubted my ability to
finish it, highlighted the value of perseverance and
problem-solving in overcoming challenges.
Observations
Throughout the development of the thematic website, I
observed that clear planning and organization were crucial
for managing the project's complexity. The initial design
phase, where we laid out the structure and user flow,
significantly impacted the ease of subsequent stages.
Regular testing and iteration were essential in
identifying and addressing issues, which improved the
overall quality of the final product.
Findings
I found out that aligning the website’s theme with its
intended audience is vital for creating a meaningful and
engaging user experience. Additionally, integrating
aesthetic design with functionality proved to be more
effective when guided by user-centered principles. The
experience also revealed that collaboration and
communication are essential in addressing challenges and
achieving project goals. Overall, the project reinforced
the value of a structured approach and iterative
improvement in producing a successful website.
FURTHER READING

Book Name: Interactive Design : An Introduction to the Theory and Application of User-centered Design
Author: Andy Pratt;Jason Nunes
Year: 2012
#Chapter 3: Goals, Users, and Success Criteria
Goals
- Understand Client Objectives:
- Initial meetings and deep dives help gather client requirements.
- These sessions can sometimes suggest that clients want everything.
Clarify Goals:
- Help clients articulate their design goals and reasons behind them.
- Business goals can include increasing ad views, generating more users, or raising awareness on issues.
Discuss and List Goals:
- Have clients list their goals to achieve clarity and a unified perspective.
- Clients often represent different perspectives from various departments.
Prioritize Goals:
- Essential to rank goals to avoid overly complex designs.
- Designs trying to meet all goals can become confusing and unsuccessful.
Use Prioritization Pyramid:
- Clients write goals on sticky notes.
- Arrange sticky notes in a pyramid with high, medium, and low priority sections.
- Aim for 20% in high, 30% in medium, and 50% in low priority.
- The process aids in decision-making and focus.
Users
- Identify and Understand Users:
- Discuss who the clients’ customers are and who they expect to use the design.
- Clients may have specific demographic data or may want to design for everyone.
Define and Prioritize Users:
- Help clients define their user base and prioritize user types.
- Design should not target everyone; focus on specific user groups.
Gather Detailed User Information:
- Collect both demographic and psychographic information (interests, values, lifestyle).
- Record traits and group related ones to form an initial user list.
Prioritize Users:
- Have clients rank users as primary, secondary, or less influential.
- Understand interactions between different user types (sharing, communication, impact).
Create a User Ecosystem:
- Develop a prioritized list showing how different user types interconnect and interact.
- This user ecosystem will guide user research and focus for the design.
Success Criteria
- Define Success Criteria:
- Establish measurable ways to assess if a design meets its objectives.
- Examples include increasing page views by 50% or achieving 30,000 app downloads in six months.
Link to Business Goals:
- Success criteria should reflect business goals applied to the user ecosystem.
- For instance, to increase revenue, success criteria might be “increase site visits by new users by 25%.”
Understand Client Expectations:
- Clarify what success looks like to the client, considering multiple stakeholders' expectations.
Prioritize High-Impact Goals:
- Success criteria should be tied to high-priority business goals.
- For goals like increasing buzz, criteria might include tracking web searches or social media mentions.
Measure Difficult Goals:
- For challenging goals (e.g., increasing ocean literacy), work with the client to define measurable outcomes and build tests into the project.













Comments
Post a Comment